Über uns

Daniel Lübbers - Website-/ Portal- & WebApp-Entwickler
Nach weit mehr als 10 Jahren als festangestellter Web-Entwickler mit starkem Fokus auf die Frontend-Entwicklung habe ich 2014 den Schritt in die Selbstständigkeit gewagt.
Seit Oktober 2017 ist „DC Mediengestaltung” nun (endlich) kein Ein-Mann-Unternehmen mehr, sondern besteht aus einem kleinen, schlagkräftigen Team.

Michaela Kaulmann - Website-/ Portal- & WebApp-Entwicklerin
Auch ich habe langjährige Erfahrung in der Frontend-Entwicklung – meine Stärken liegen im Bereich des responsive Webdesigns mittels HTML5, CSS3 und JavaScript.
Nachdem Daniel und ich in der Vergangenheit schon mehrmals als Kollegen auf gleicher Wellenlänge gefunkt haben, freue ich mich, nun seit 2017 ein Teil von DC Mediengestaltung zu sein.
Lange Rede – Kurzer Sinn: Man kann uns buchen!
Wir sind immer auf der Suche nach spannenden Projekten. Egal ob kleine Website, mobile Applikation, Portal-Relaunch oder Beratungs-Leistung: So oder so – wir freuen uns darauf, von Ihnen zu hören. Am einfachsten geht das über das bereitgestellte Kontaktformular, via Email oder einfach per Telefon.
Leistungen
Responsive Design
Wir konzipieren, gestalten und implementieren Websites und Applikationen so, dass sie auf allen gängigen Bildschirmgrößen (vom Smartphone bis hin zum 27"-Display) eine optimale User-Experience bzgl. Optik, Benutzbarkeit & Ladegeschwindigkeit bieten.
Mobile first – Immer!
WebApps
Die Realisierung von Apps für Smartphones & Tablets mittels Web-Technologien (HTML5/CSS3) ist oftmals eine echte Alternative zur nativen App-Entwicklung – insbesondere dann, wenn leichte Anpassbarkeit sowie die Abdeckung verschiedener Systeme (Android, iOS, Windows, ...) zu verhältnismäßig geringen Kosten von Interesse sind.
Performance-Audits
Warum ist mein Portal so langsam? Warum hakelt und ruckelt meine WebApp beim Scrollen? Warum bleibt meine Website so
lange weiß bis überhaupt irgend etwas angezeigt und eine Interaktion möglich wird?
Wir analysieren, beraten und geben konkrete Empfehlungen für eine signifikante Verbesserung der Performance Ihrer Website.
Projekt im Fokus
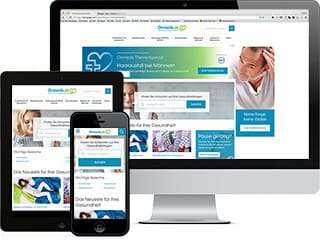
Relaunch des Gesundheitsportals onmeda.de

Bereits Ende des letzten / Anfang diesen Jahres hatten wir das Vergnügen, den Relaunch des großen deutschen Gesundheitsportals Onmeda.de mit umsetzen zu dürfen.
Das neue Design war in großen Teilen vorgegeben – für die technische Umsetzung des Frontends hatten wir aber freie Hand. Wunsch des Kunden war lediglich, dass ein etabliertes Frontend-Framework zum Einsatz kommen sollte ...
Nach ein wenig Research entschieden wir uns für Twitter-Bootstrap Version 4, das sich zu diesem Zeitpunkt allerdings noch in der Alpha-Phase befand. Diese Version erschien uns als deutlich fortschrittlicher und schlüssiger als noch die 3er-Version:
Wesentlich konsequenterer Mobile-First-Ansatz, Seitenraster-Umsetzung via Flexbox statt Floats, CSS-Processing mittels Sass statt LESS, mehr Flexibilität durch Verwendung von rem-Einheiten (nicht mehr px), u.v.m.
Die Umsetzung ging (auch aufgrund der exzellenten Projekt-Vorbereitung und -Begleitung durch den Kunden) recht leicht und zügig von der Hand. Auf einer explizit für das Projekt eingerichteten Staging-Umgebung konnte der Kunde zu jedem Zeitpunkt den aktuellen Projekt-Fortschritt beobachten, die Umsetzung aktiv testen und auf dieser Basis die einzelnen Features mit uns abstimmen. Die IT-Abteilung des Kunden konnte intern bereits mit der Implementierung beginnen und immer dann mit uns in Kontakt treten, wenn es Fragen oder Anpassungsbedarf für die technische Integration gab.
Noch während der Projektlaufzeit erreichte Bootstrap 4 die stabile Version – nach überschaubaren Anpassungen im Rahmen des Updates war für den Launch also eine stabile Basis gesichert und wir waren sehr zufrieden mit unserer Wahl.
Im März konnte die neue Version der Website dann gelauncht werden. Wir hatten großen Spaß mit diesem Projekt und auch der Kunde ist mit dem Ergebnis mehr als zufrieden. :-)
Was uns auszeichnet
Durch unsere langjährige Erfahrung im Bereich der Web-Entwicklung für diverse Unternehmen in den unterschiedlichsten Branchen konnten wir uns ein breit gefächertes Skill-Set aneignen. Bei der Entwicklung von Portalen, Blogs und Web-Apps liegen unsere konkreten Kern-Kompetenzen in den folgenden Bereichen:
-
Mobile-First-Entwicklung | Die Schwachen & Kleinen zuerst
Bei der Programmierung den Fokus initial auf die kleineren, leistungsschwächeren Endgeräte zu legen, macht durchaus Sinn.
So wird gewährleistet, dass selbst bei widrigen Netz-Bedingungen auf mobilen Endgeräten alle Inhalte erfassbar sind und dabei ein Maximum an Performance erreicht wird.
-
HTML | Das Herz einer jeden Website
Semantisch korrektes HTML-Markup inkl. schlüssiger Headline-Hierarchien gewährleistet nicht nur eine optimale Indizierbarkeit der Inhalte durch Google & Co., sondern auch eine problemlose Zugänglichkeit der Inhalte für Nutzer, die auf assistive Technologien (wie z.B. Screenreader) angewiesen sind.
-
CSS | Layout, Design & Funktionalität
Cascading Style Sheets bestimmen vornehmlich die Optik einer Web-Applikation. Jedoch kann CSS mehr, als „nur” das Layout einer Website zu bestimmen.
Wo aus purer Bequemlichkeit häufig schnell schwere JavaScript-Bibliotheken herangezogen wurden, um beispielsweise Animationen zu realisieren, ist man gut beraten, JavaScript erst dann einzubinden, wenn es tatsächlich unbedingt notwendig ist und ansonsten eher auf CSS zu setzen.
-
Content Management Systeme | Wordpress, Kirby & Co.
Dem Kunden die Möglichkeit zu geben, ohne Programmier-Kenntnisse die Inhalte seiner Website selbstständig administrieren zu können, betrachten wir als Selbstverständlichkeit.
Ob hierfür nun eine datenbank-gestützte Lösung wie Wordpress oder eher eine File-basierte Alternative (z.B. via Kirby) zum Einsatz kommen sollte, spielt für uns erst einmal eine untergeordnete Rolle. Wichtig ist uns, dem Kunden das für ihn bestmögliche Werkzeug an die Hand zu geben.
-
Agiles Mindset | Keine finalen Anforderungen!
Wo andere Dienstleister finale Konzepte und detailliert ausformulierte Anforderungen verlangen um überhaupt loslegen zu können, setzen wir auf einen iterativen Prozess, bei dem der Kunde vom ersten Augenblick an aktiv mit einbezogen und so nach und nach (gemeinsam) das gewünschte Ziel erreicht wird.
Falls Sie noch mehr über unsere Skills und Methoden erfahren wollen, treten Sie mit uns in Kontakt.
Eine Auswahl unserer Kunden
Kontakt
Noch Fragen? Gerne!
Gerne können Sie uns über das bereitgestellte Online-Formular oder per Telefon kontaktieren. Wir antworten schnell und rufen Sie gerne auch zurück.